VSCode配置C++环境
本博文前两部分转载自:VSCode配置C/C++环境 - 知乎 (zhihu.com)
VSCode是一款微软出的轻量级编辑器,它本身只是一款文本编辑器而已,所有的功能都是以插件扩展的形式所存在,想用什么功能就安装对应的扩展即可,非常方便,同时也支持非常多的主题和图标,外观比较好看,重要的是VSCode支持各大主流操作系统,包括Windows、Linux和Mac OS。所以就选择它作为自己的一款主要的编辑器来使用。
VSCode下载、安装
在浏览器地址栏输入https://code.visualstudio.com/进入到 VSCode官网 首页;
请根据自己的操作系统下载,安装也没什么难度,没特别需求可以一切默认,不再赘述
配置C/C++环境
前面已经介绍过,VSCode只是一款文本编辑器,不仅需要安装对应编程语言的扩展,还需要安装相应的编译器或者解释器。笔者这里首先需要的是C/C++的环境,所以先介绍如何配置C/C++的开发环境。如果后续笔者需要其他语言开发环境的时候,笔者再进行相应的记录并分享出来。 首先先创建一个文件夹,用来存放代码。此处建议不同的编程语言采用不同的文件夹,因为VSCode打开文件夹(称作工作目录)之后,如果进行一定的配置之后,会在该文件夹下产生一个叫”.vscode”的文件夹,该文件夹中存放的是一些.json的配置文件,这些配置文件是对工作目录中的代码文件产生作用的。所以以后需要相同开发环境的时候,不用每次都去创建配置文件并进行相关配置,直接拷贝.vscode文件夹即可,但是第一次还是需要手动配置出自己所需的环境。
1. 安装MinGW编译器
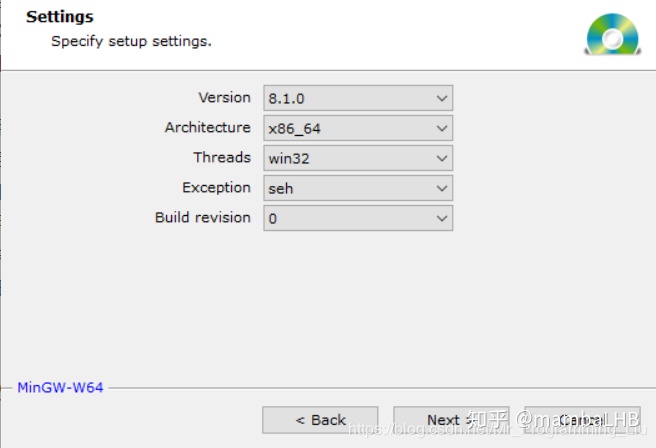
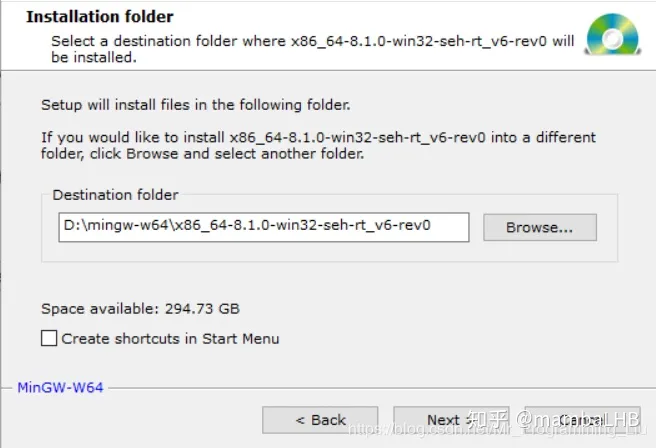
C/C++的编译器有很多种,大家可自行选择,笔者这里选择开源的MinGW编译器。大家可以从sourceforge的mingw项目上下载64位的编译器,直接打开进行安装,下图的笔者所选的选项。其中版本选最新版本,对语言的新特性有较好的支持;构架是32位和64位的选择,32位请选择x86;线程部分选择win32,如果是Linux请选择posix;异常模型部分选择默认的seh就好;最后一项只能选0。选好之后点击下一步。

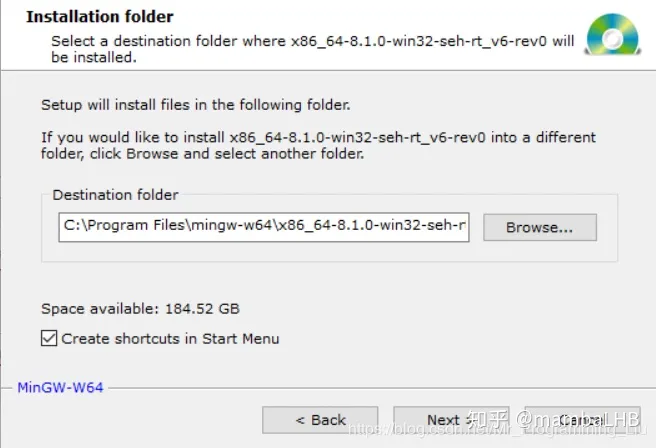
这里要求修改路径名称,确保路径中不包含空格和中文字符,尤其是空格,因为默认位置上有空格的,一定要修改相应安装的路径。因为官方文档中要求安装路径中不能含有空格,实际上也是如此,笔者之前有过编译器的路径存在空格字符,然后配置VSCode会无法识别出路径而导致失败(就是因为路径中包含空格字符)。

这是笔者设置的安装路径。

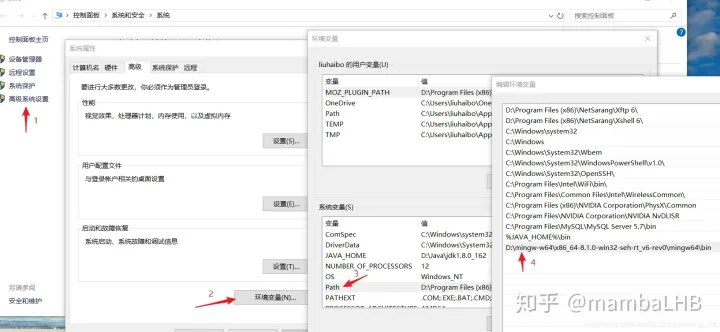
设置好安装路径之后,点击下一步就开始安装了。因为这是在线安装的,根据网速的大小时间会有所不同。安装好之后,就是熟悉的配置环境变量步骤,如下图:

最后,打开cmd,输入gcc -v验证是否成功即可。
2. 安装C/C++扩展
打开vscode 安装插件code runner,c/c++这俩插件即可。
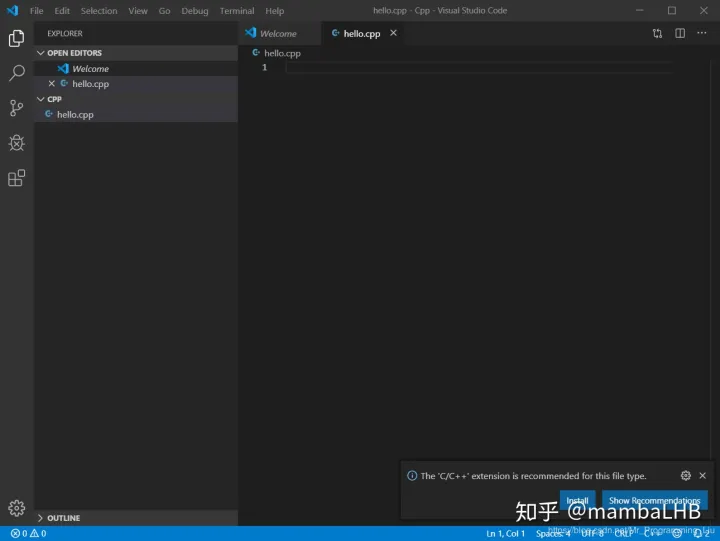
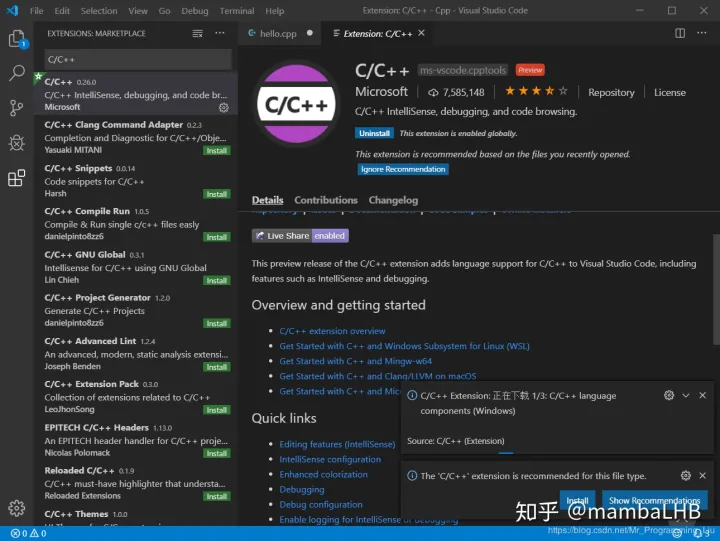
用VSCode打开之前建立好的文件夹,可直接通过欢迎界面的Open folder打开,也可通过菜单栏的File–>Open Folder打开。笔者这里的文件夹目录是E:\Cpp。 在该文件夹下新建一个hello.cpp文件,马上右下角会出现安装C/C++的提示,可直接点击install按钮进行安装。

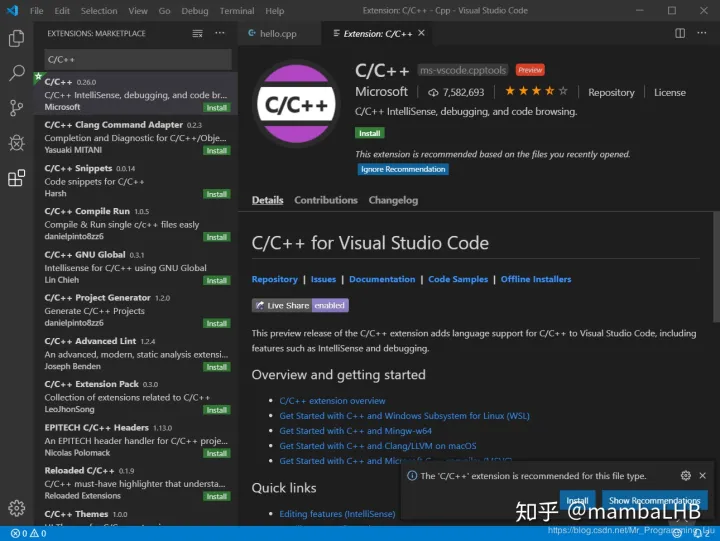
当然也可自行搜索C/C++扩展进行安装。

下图是正在安装C/C++扩展的过程,需要一段时间,请静心等待。等右下角的提示消失了,说明安装成功,此时最好重启VSCode让扩展生效。

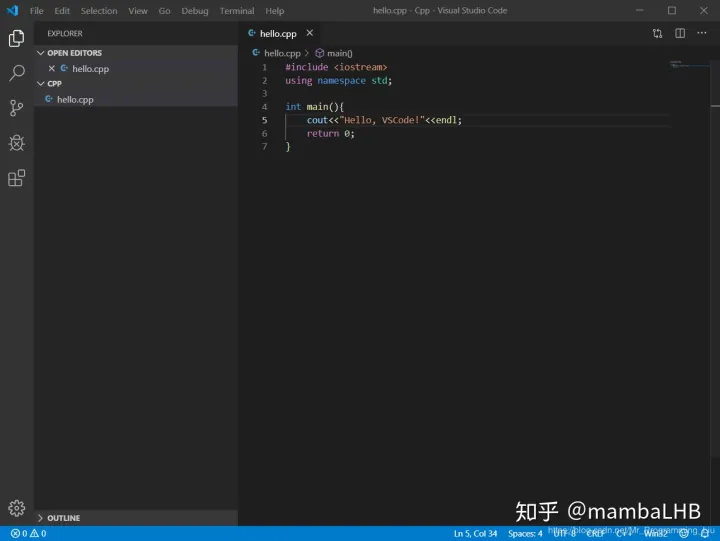
重启之后编写好hello.cpp文件后,如下图:

3. 配置C/C++环境
(1).配置编译器
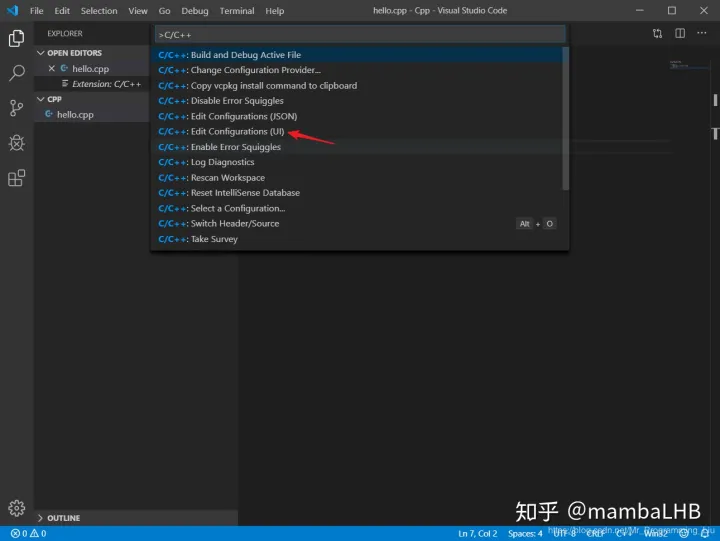
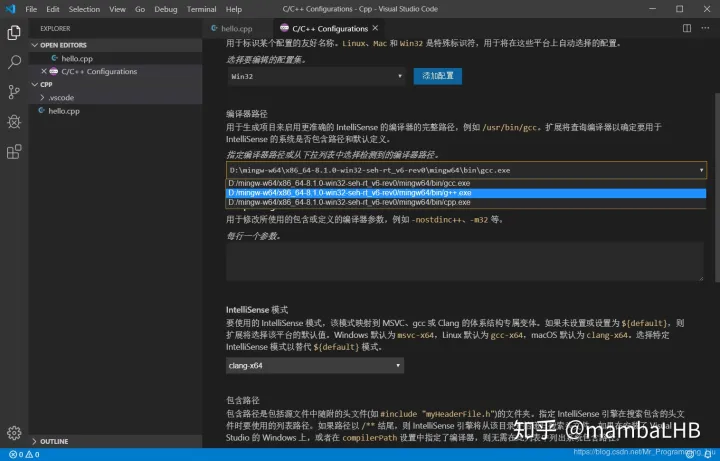
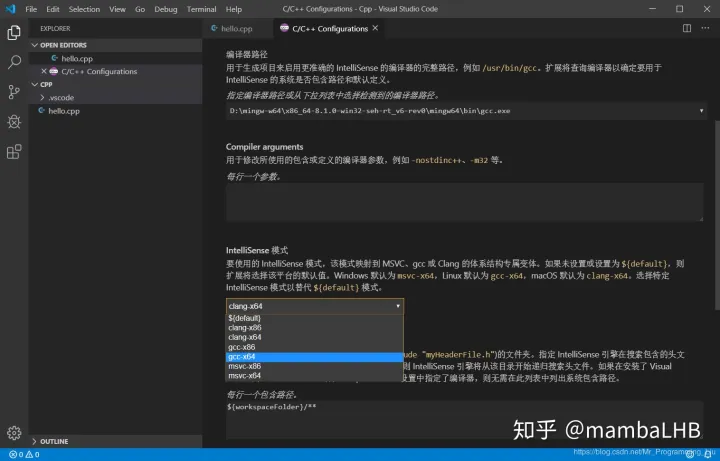
接下来配置编译器路径,按快捷键Ctrl+Shift+P调出命令面板,输入C/C++,选择“Edit Configurations(UI)”进入配置。这里配置两个选项: - 编译器路径:D:/mingw-w64/x86_64-8.1.0-win32-seh-rt_v6-rev0/mingw64/bin/g++.exe
1 | 这里的路径根据大家自己安装的Mingw编译器位置和配置的环境变量位置所决定。 |
- IntelliSense 模式:gcc-x64



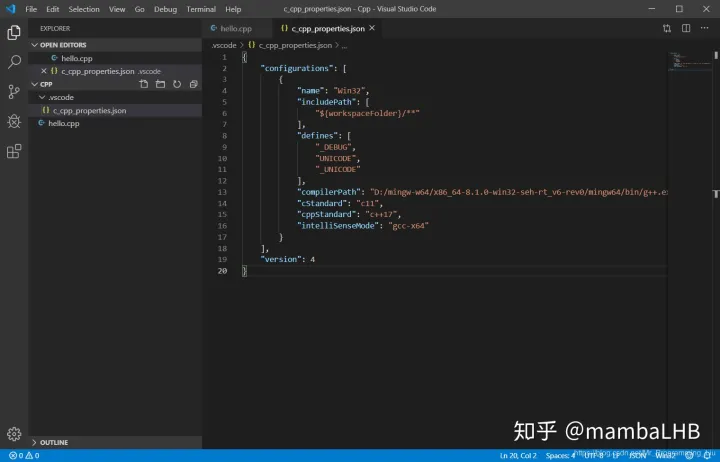
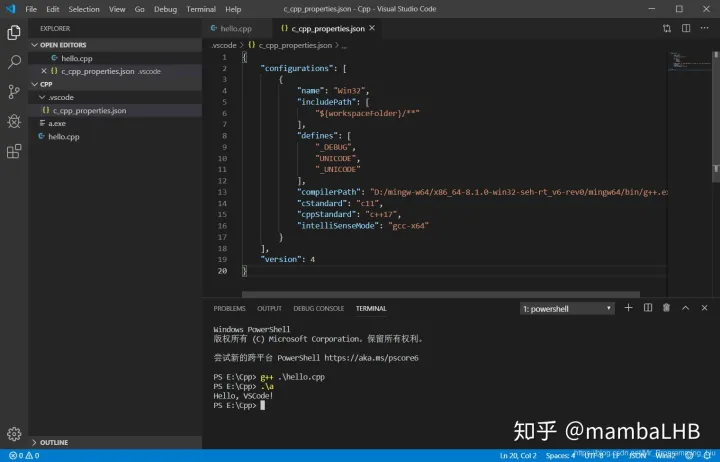
配置完成后,此时在侧边栏可以发现多了一个.vscode文件夹,并且里面有一个c_cpp_properties.json文件,内容如下,说明上述配置成功。现在可以通过Ctrl+<`快捷键打开内置终端并进行编译运行了。
1 | { |


(2).配置构建任务
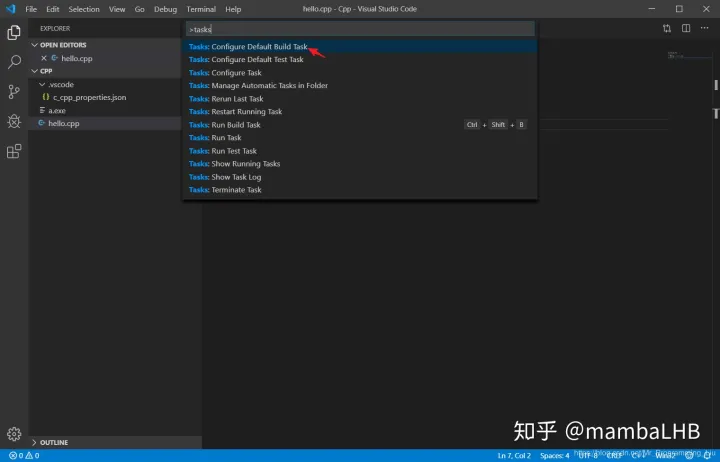
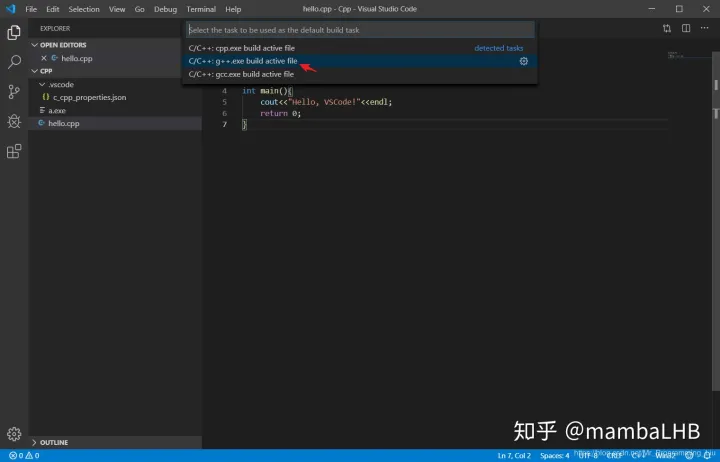
接下来,创建一个tasks.json文件来告诉VS Code如何构建(编译)程序。该任务将调用g++编译器基于源代码创建可执行文件。 按快捷键Ctrl+Shift+P调出命令面板,输入tasks,选择“Tasks:Configure Default Build Task”:

再选择“C/C++: g++.exe build active file”:

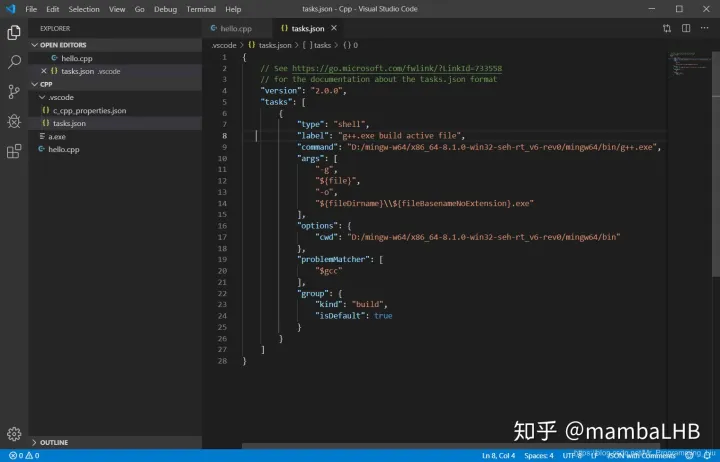
此时会出现一个名为tasks.json的配置文件,内容如下:
1 | { |

(3).配置调试设置
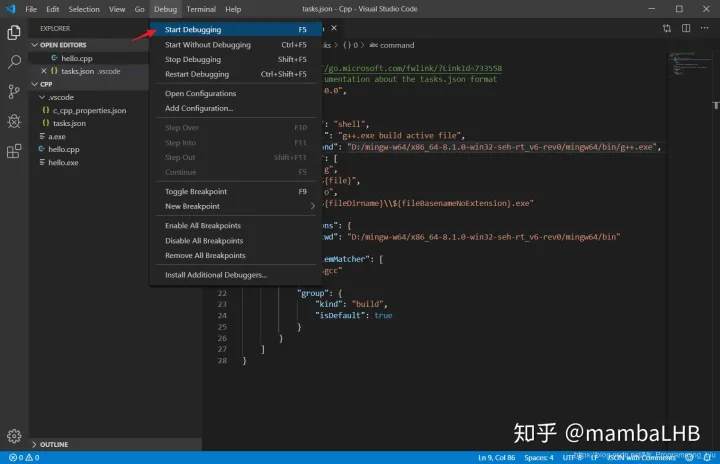
这里主要是为了在.vscode文件夹中产生一个launch.json文件,用来配置调试的相关信息。点击菜单栏的Debug–>Start Debugging:

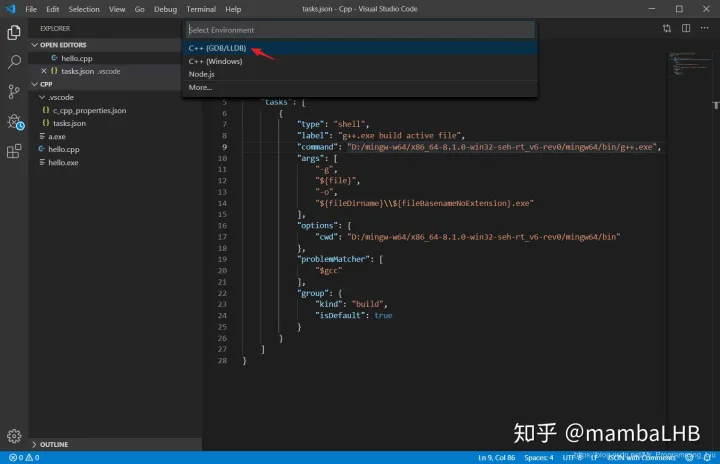
选择C++(GDB/LLDB):

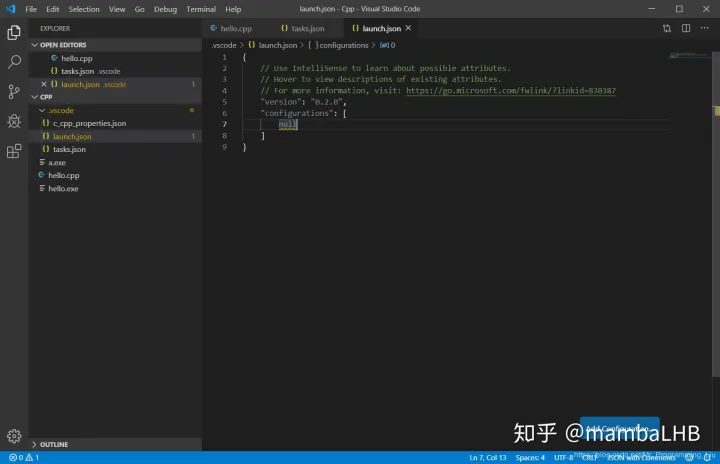
紧接着会产生一个launch.json的文件:

这里笔者遇到一个问题,如果是在编写好的c++代码文件页面进行上述过程,会一直报”Unable to create ‘launch.json’ file inside the ‘.vscode’ folder (Cannot read property ‘name’ of undefined).”的错误,网上也没有找到相关的解决办法,就自己琢磨了半天,最后发现如果在之前已经创建好的json文件页面进行创建launch.json文件的过程,是可以正常进行的。笔者也没有弄懂这到底是什么原因。 【注】如果大家在进行 tasks.json 和 launch.json 的配置时遇到问题,比如上述笔者所遇到的无法构建的问题,还请不要气馁,可以对所遇到的错误进行搜索查找,看看是否有解决方案,如果实在没有的话,大家可以直接在.vscode文件夹下手动创建这两个文件,并将相应内容复制进去,也可完成环境配置。
接下来读者可以点击Add Configuration按钮自己添加配置,也可以直接将笔者配置好的json文件内容复制过去,因为些配置对新手不是特别友好,相关具体细节还是需要参考官方文档。下面是笔者的launch.json文件的内容:
1 | { |
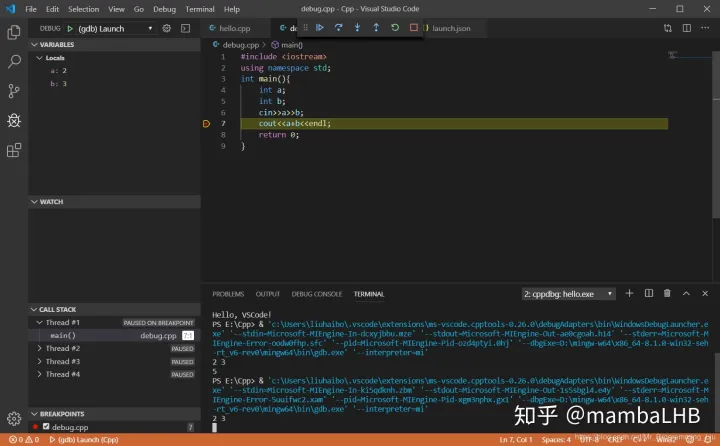
现编写一个debug.cpp文件测试调试,设置断点后,按下F5进入调试,如图成功调试, 左侧为变量内容:

搜索Code-runner: Executor Map,第一个选择在settings.json中编辑,设置好以后就可以正常使用code runner即实现c/c++在vscode中的运行。
1 | "c": "chcp 65001 && cd $dir && gcc $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt", |
————————————————
原文链接:https://blog.csdn.net/awenming/article/details/122691972
运行及调试问题
本部分展示了博主遇到的问题及解决方法。
(1)如何弹出终端窗口
如果用户偏好运行时弹出来小黑框来查看运行的程序,可以在launch.json文件中找到externalConsole,将其值改为true,这样更改后就会解决问题。
(2)如何避免输入参数后程序框闪退
博主采用的方法是在主函数最后加上system(“pause”) 。
(3)输入参数调试
方法一:
设置断点,逐步调试,在窗口直接输入参数。
方法二:
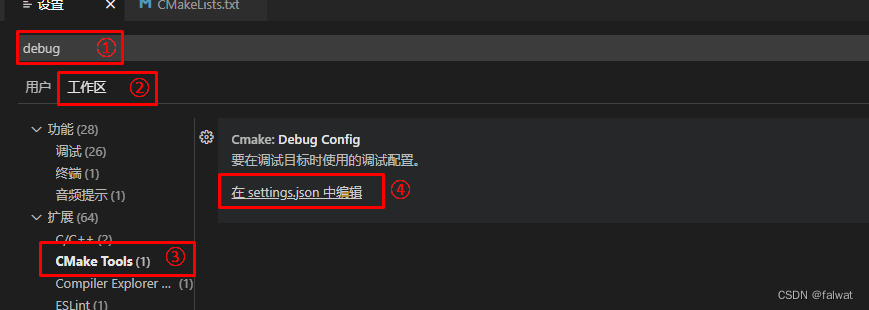
打开VSCode的设置页
在搜索设置框中输入”debug”
选择”工作区|扩展|CMake Tools”
点击”在settings.json中编辑”, 将在工程目录下创建”.vscode/settings.json”配置文件

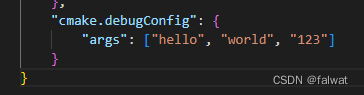
在”.vscode/settings.json”中, 输入调试命令参数

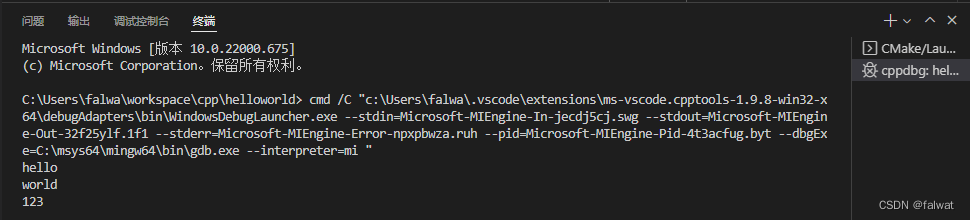
点击状态栏上的调试按钮,终端输出如下内容:

————————————————
原文链接:https://blog.csdn.net/falwat/article/details/125124517